大拿老师
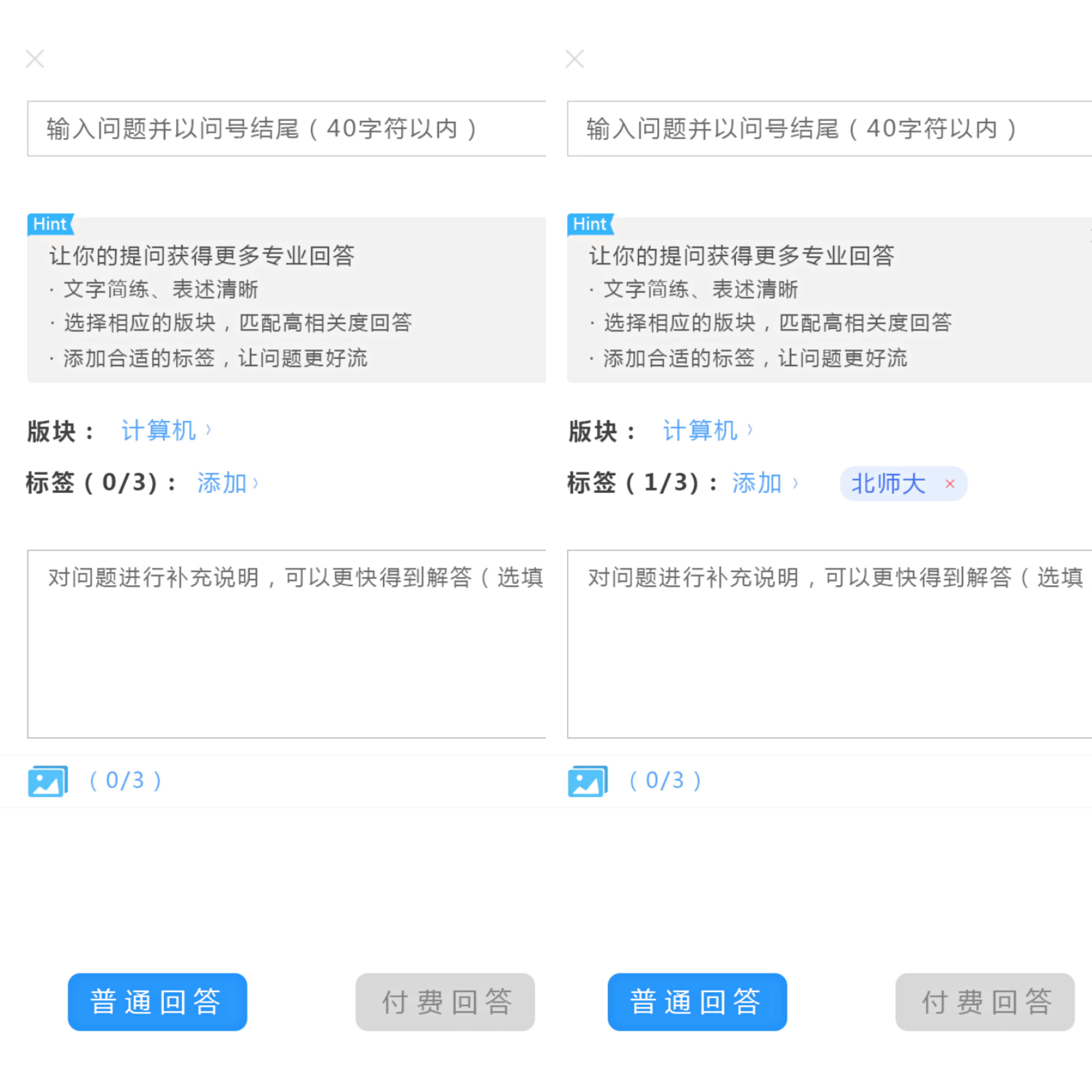
超级导师这个页面的布局非常舒服。因为这个页面本来内容比较少,所以他做的比较空,他加了一些原型里面的元素。
比如说ID字段就是产品字段,如果是产品没有这个字段,实际上是不应该出现的,不应该增加元素,增加是不对的,如果是增加文字是可以的,但是你做完之后或者在做的同时,要问一下开发,我能不能做到,因为在布局里,如果不加会觉得比较空,所以这个是可以去协调的。 但是
1、不要增加功能点。因为现在产品没有给出ID是什么。
2、标不太对。标可以换个颜色,在不同的状态下那有点乱。放在这儿,感觉在这个部分是一个孤零零的布局。这一块儿是不是可以再搞个样式去更改。
3、未认证到底是一个状态还是什么,如果说状态的话,应该他的一个职业对应上去的,不能只有认为认证和可以认证两个吧,这也可以,但是觉得有点别扭。
所以一定要遵守原型上的认证,不要给出这么多信息。认证原型上只给了两个信息,就是他的学校和他的专业,所以这个不要都给,这个原型一定是产品有考虑过。首先它这个东西是可以选填的,如果选填,这么放就很丑,这个事情是我们只要这个认证环节,并不是说因为只有他自己可见,并不是说别人现在可见。
所以做很多元素,一定要注意哪些是项,增加文字和修改文字,这是文本调动。他不会很大的更改产品共同体。
但是不能说完全不能改,地址要改的话一定要先进行沟通,在目前的基础上,尽量还是以官方的功能为主。
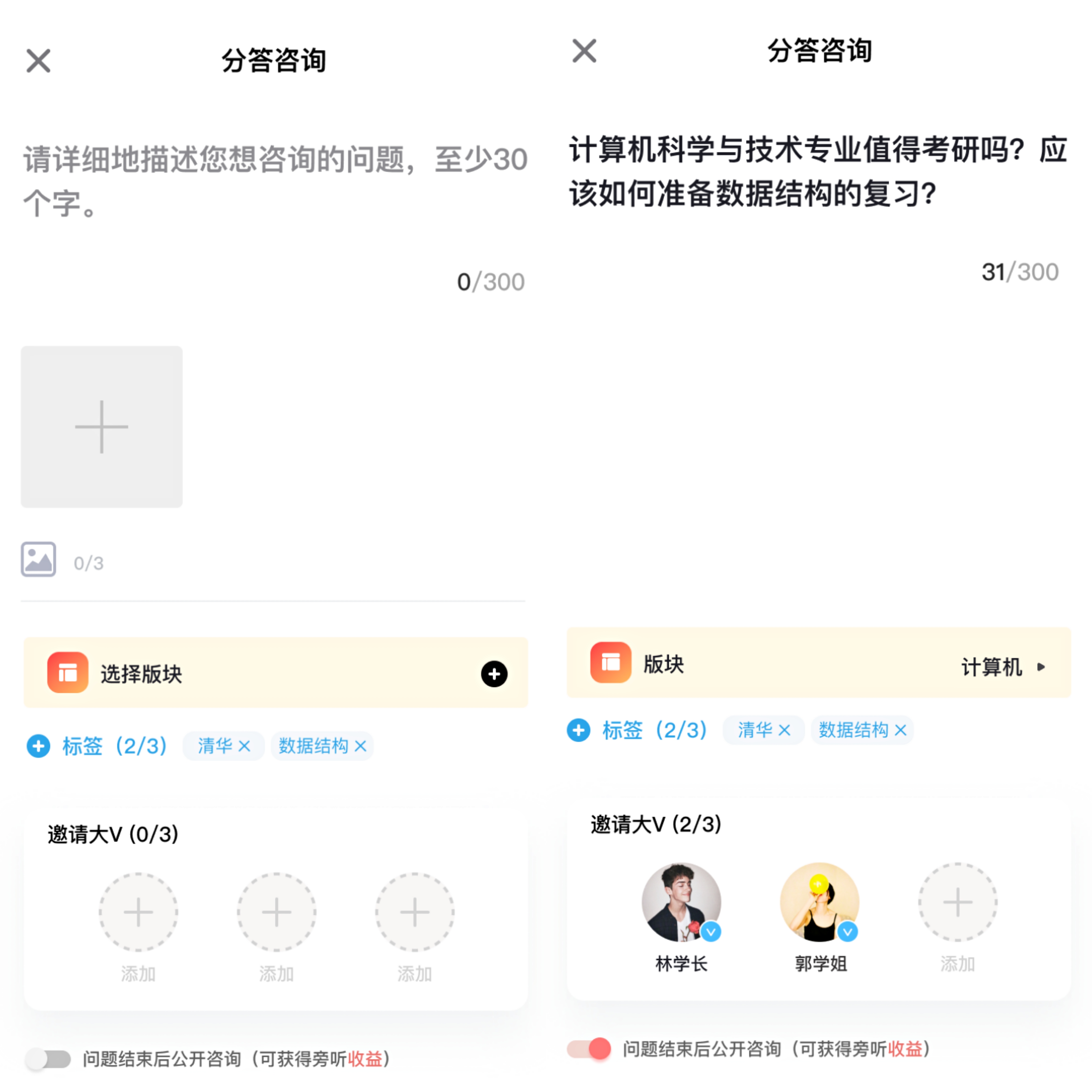
那具体的这个地方有很偏的地方,白色的时候用底色块,看着非常的不舒服,而且很别扭。因为它相当于就是一个三角形阴影形式吧,所以,这点是比较别扭一点。
然后这个地方其实大概的东西差不多,就少一小块儿倒计时怎么来实现?校园卡这块儿也是一样的道理,就是少一个闭环,我们做UI呢,一定是有个闭环,倒计时的样式是怎么样的,上传的时候这样上传完之后是个什么样子?
这个要给出来,要不然开发可能会觉得比较痛苦啊。
4、不要过度设计,这个一定要我们这里说用这个王者组建一定要去看看前端的样式库,能不能通用或者增加一些样式的颜色啊,大小修改就好了,但是整体的功能性,不要去调动。
这个同学的作品,我觉得从样式上或者从布局上看起来还蛮舒服的。我个人的意见就是这个框其实看起来还很别扭。他加了一个之后,看着就很别扭,所以其实它可以做成,要么就是一条线,要么做成输入框,我觉得这一条线可能并不会影响它的布局啊,因为放一条线,很适合这种白色底色的一个布局,应该比这个效果要好啊。
好,那这个作品的话,可以给到八分,可以作为官方文档参考。
是个不错的作品。









 同类作品
同类作品