转载声明:文章来源https://blog.csdn.net/qq_43955202/article/details/103134700
vuex详解
1.初步了解vuex
1)vuex是做什么的?
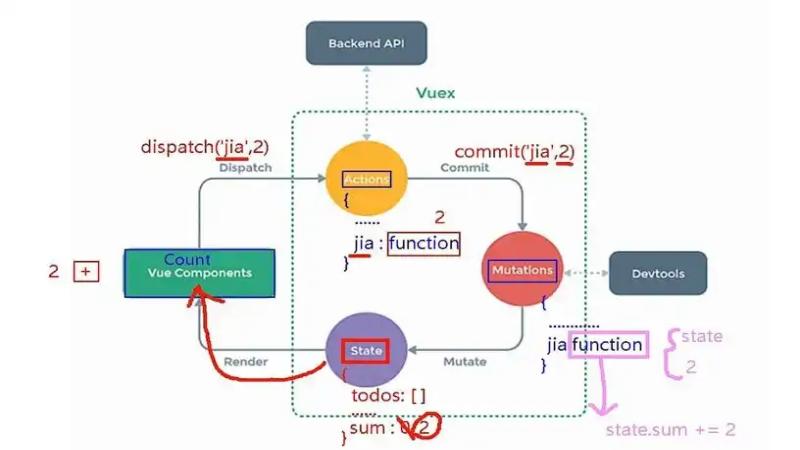
Vuex是一个专门为vue.JS应用程序开发的状态管理模式。它采用 集中式 从存储管理 应用的所有组建的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到Vue的官方调试工具 devtools extension,提供了诸如零配置的time-travel调试,状态快照导入导出等高级调试功能。
2)状态管理到底是什么?
状态管理模式,集中式存储管理这些名词听起来非常高大上,让人捉摸不透。
其实,你可以简单的将其堪称把需要多个组件共享的变量全部存储在一个对象里面。
然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用。
那么,多个组件是不是就可以共享这个对象的所有变量属性了呢?
3)vuex 管理什么状态呢,我要实现什么功能呢?
如果你做大型开发,你一定遇到过多个状态,在多个界面间共享的问题。
比如用户的登录状态,用户名称,头像,地理位置等。
比如商品的收藏,购物车中的物品等。
这些状态信息,我们都可以放在统一的地方,对他进行保存和管理,而且还是响应式的,这就用到了vuex。
2. vue单页面状态管理
单页面管理我们主要涉及到View、Actions、State
State 状态
View(视图层) 针对State的变化,显示不同的信息。
Actions:这里的Actions主要是用户的各种操作,点击,输入等等,导致状态的改变。
State为页面上的变量即data里面的数据,view就是我们的模板显示State信息,Actions是页面的行为,点击可以改变state状态。
而对于多页面数据处理,我们一般采用父子组件的props来传递数据,实现数据的共享。
3.vuex的安装和基本使用
vuex是一个插件我们需要在项目中安装vuex。
安装:npm install vuex --save
安装好插件之后我们要去use插件,要放在main.js里面吗,这样会和之前的vue代码放在一起,比较混乱。
所以我们要重新创建一个项目文件stroe。
使用vuex(vuex基本代码)
//导入依赖
import Vue from 'vue'
import Vuex from 'vuex'
//1.安装插件
Vue.use(Vuex)
//2.创建对象
const store = new Vuex.Store({
state:{
},
mutations:{
},
actions:{
},
getters:{
},
modules:{
}
})
//3.导出对象
export default store然后我们要去main.js中挂载store对象。
import store from './store'
new Vue({
el:'app',
store,
rendar:h => h(App)
})4.vuex多页面数据管理
那么如果我们不是父子组件,要想实现数据的共享呢?这时候就要用到vuex了!
const store = new Vuex.Store({
state:{
counter:'100'
},
mutations:{
},
actions:{
},
getters:{
},
modules:{
}
})当我在store文件下index.js中创建的new Vue.store对象中的State中定义变量counter后,所有组件都会有相应的s t o r e 对 象 , 这 时 候 在 别 的 组 件 里 面 使 用 其 变 量 就 可 以 直 接 调 用 store对象,这时候在别的组件里面使用其变量就可以直接调用store对象,这时候在别的组件里面使用其变量就可以直接调用.store.state.counter 使用。
5.mutations的使用
vuex官方不推荐我们修改$store.state.变量。
而是推荐我们使用mutations来进行修改操作。
类似于vue实例对象中的methods。(方法)
在index.js中的mutations中定义方法:
//定义一个increment来使得点击counter + 1
//定义一个decrement来使得点击counter - 1
increment(state){
state.counter++
},
decrement(state){
state.counter--
},然后在我想要使用得组件里面使用:
//在组件内部的methods方法中定义方法,然后使用this.$store.commit来提交我定义的方法。
methods:{
add(){
this.$store.commit('increment')
},
sub(){
this.$store.commit('decrement')
},
}6.vuex理解单一状态树
State
用来存放状态信息,存储变量,以供别的组件使用。
vuex单一状态树
这个和我们在应用开发中比较类似:
如果你的状态信息是保存到多个Store对象中的,那么之后的管理和维护等等会变得非常困难。
所以Vuex也是用了单一状态树来管理应用层级的全部状态。
单一状态树能够让我们最直接的方式来找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。
所以:vuex 推荐我们使用单一状态树来管理我们的信息
7.vuex- getters的使用
getters
类似于计算属性computed,获取处理过的数据。
在getters中定义:
getters:{
powercounter(state){
return state.counter * state.counter;
},
},在组件中使用:
$store.getter.powercounter问题来了,明明我可以再computed中实现啊??? 但是如果你有多个组件都要调用这个方法的话,你需要复制你的conputed,而写入全局的store的getters便可以共享数据,何乐不为?
案例:利用getters返回符合条件的学生
在state中定义学生信息:
state:{
counter:1000,
students:[
{id:1,name:'kjh',age:20},
{id:2,name:'czq',age:2},
{id:3,name:'wyy',age:90},
{id:4,name:'leile',age:40},
]
},在getters中定义:
getters:{
more20stu(state){
return state.students.filter(s =>{
return s.age > 20;
})
},
more20stuLength(state, getters){
return getters.more20stu.length;
},
//利用传参获取到符合条件学生的个数,第二个参数永远是getters对象
//需求:如果我要传入参数返回我要的数据就要return 出来一个函数,再传入参数时没有用的。
moreAge(state){
return function(age){
return state.students.filter(s => s.age > age)
}
}
},





帖子还没人回复快来抢沙发