转载声明:文章来源:https://blog.csdn.net/Zhwsy/article/details/128131426
1、利用a标签实现。
//123456为示例号码
<a href="tel:123456">拨打电话</a>
<a href="sms:123456?body=duanxin">发送短信</a>
<a href="mailto:123456@123456.com?subject=testing&body=youjian">发送邮件</a>2、在js代码中(有逻辑判断的情况)实现。
fn() {
window.location.href = "tel:123456"; //拨打电话
window.location.href = "sms:123456?body=duanxin"; //发送短信
window.location.href = "mailto:123456@123456.com?subject=testing&body=youjian"; //发送邮件
},fn() {
const a = document.createElement("a");
a.href = "tel:123456"; //拨打电话
a.href = "sms:123456?body=duanxin"; //发送短信
a.href = "mailto:123456@123456.com?subject=testing&body=youjian"; //发送邮件
a.click();
},3、uni-app和微信小程序有封装好的方法
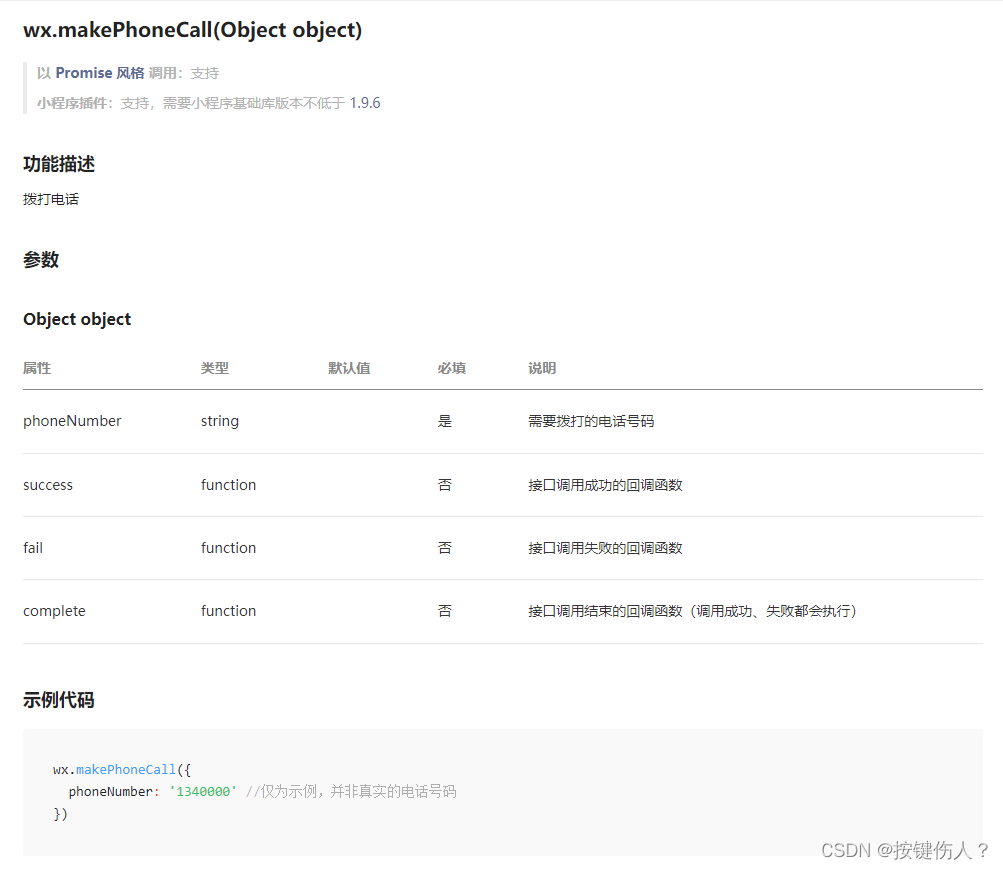
wx
wx.makePhoneCall({
phoneNumber: '1340000' //仅为示例,并非真实的电话号码
})
uniapp
uni.makePhoneCall({
phoneNumber: '114' //仅为示例
});





非常详细, 非常清晰, 代码测试可用。 教科书级别