转载声明:https://zhuanlan.zhihu.com/p/63753440
如何通过临摹作品来提升自己的UI设计能力
学UI设计,临摹这块到底应该如何学习。
今天特地给大家写一篇这方面的学习文章,希望对于大家有所帮助。
临摹是UI设计学习必走的一步,只有临摹了很多作品之后,
才有可能去设计原创作品。
临摹分为2步,第1步是提升软件技法能力,第2步则是提升设计理论能力。
1. 软件技法能力。
我们在UI设计的工作中要学会很多软件,我们以用的最多的PS软件为例,
我们要通过临摹要把PS的UI技法功能都给掌握。
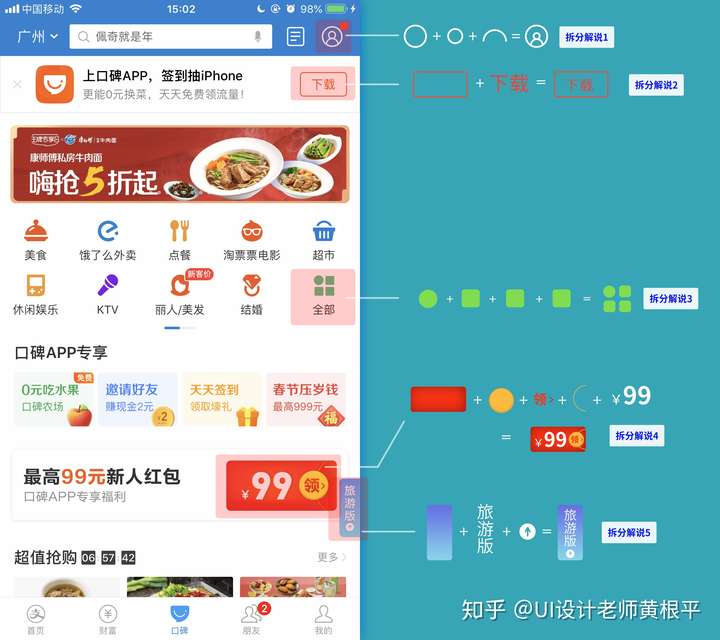
下面给大家看一个案例,这个是支付宝的一个APP界面截图,

这里有5个拆分解说。我们来分别讲解。
拆分解说1:共分为三部分,首先用椭圆工具画一个正圆,再把填充色去掉换成描边
这里可以把描边设置为6PX,然后再把这个椭圆复制一份,再缩小,之后再复制一份,
然后用直接选择工具,框选这个圆的下半部分的锚点,
再按删除键删除,最后把这些组合在一起就绘制完成了。
拆分解说2:画一个圆角距形,换成描边4PX,
然后打上下载二个字,再组合在一起就可以了。
拆分解说3:共分为四部分,分别画一个正圆,一个圆角距形,
再复制二个圆角距形,然后组合就可以了。
拆分解说4:共分为五部分,首先画一个圆角距形填充红色,再用图层样式加一个黑色的内发光,
再画一个正圆填充橙色,再加一个内阴影,角度为-90度,不透明度调低一些。
然后用文字工具打一个领字和画一个圆角距形复制一份,
各旋转45度,再画一个圆,然后换成2PX的描边,
用直接选择工具,选择右半圆,再按删除工具删除一半。
然后用文字工具打上钱符号和99,再组合在一起就可以了。
拆分解说5:画一个圆角距形,填充个渐变色,再打上旅游权三个字,
再画一个圆,然后画一个圆角距形再复制二个,
其中一个就是画竖的,另外二个各旋转45度,进行组合就可以了。
2. 设计理论能力
很多人以为临摹就是画的和原图一样就行了,
结果临摹了好多作品还是学不会UI,更不用说去工作了。
这个关键在于他们只进行了第一阶段的临摹,
大家可以这样想下,我们可以做出和原作品一模一样的作品,
但是这个作品我们只是能画出来,
而这个作品中的内容这个原创作者为什么这样设计,
这个点我们是不清楚的,比如一个图标应用多大的尺寸,
应该放什么位置,应该用什么颜色,
里面的文字用什么字体,用多少字号大小,
里面的界面和图标的版式应该如何摆放这些我们都是不会的。
只是能画,所以这时我们就做不了原创作品了,
因为原创的前提是你能看到懂对方为什么这样设计才行的。
下面再来举例说明,还是以支付宝的一个APP界面为例。

一共分了三块,分别解说,大家就清楚以后在临摹学理论的时候应该怎么做了。
一定要多思考,多去想为什么,如果换成是我来设计,
我会和他一样的想法吗,还是会做的不一样。
一定要用心去看,用心去思考,只有这样才能提升自己的设计能力。
第一个就是扫一扫图标的,扫一扫这个功能支付非常的快
现在支付宝是支付排名第一的应用。
全中国最多人用的一个支付APP。
为什么那么多人用呢,因为它支付很快,比现钱还快还不用找零。
以前的支付宝没有扫一扫功能,当时只有转账功能
转账的话要输入账号再写密码,过程慢,而且容易输入错。
后来扫一扫功能出来了后,虽然转账也还有,但是用的不多了就没有放在首位。
扫一扫放前面就可以提升用户的支付效率。
放在最上和最左的原因就是让我们用户可以更快的看到,一般的人都是从上到下
从左到右来看的,很少有人不这样看,
我们人的阅读顺序就是这样,这样就可以达到最高的效率。
第二个是自定义的,这块的图标为什么可以自定义,而不是固定位置。
支付宝的主要功能是支付,支付在扫一扫那,已经固定了位置。
而现在的这些功能,则是次要的,次要的功能不是用户必须用。
支付宝用户几个亿,每人的爱好需求都不一样。
有人想点外卖,有人想看电影,有人想打车,有人想买车票。
还有的人啥功能也不用,所以这块自定义则可以让用户。
根据自己的喜好来进行增加或删减。
第三个是广告页的设计。
支付宝我们在用他支付的时候,支付宝公司并不怎么赚钱。
而一个企业要想运转下去,必须要有收入。
这个广告页就可以给支付宝公司赚钱。通过我们点击广告
里面的广告主,提供钱给支付宝。
常见的有电影票推广,火车票春运推广,外卖和旅游推广。
本篇文章到此结束,如果觉得本文章对你有帮助,
可以关注我。面加分不少,具体的文章网少很多,我就不一一讲解了,不了解可以网上找找相关资料。
产品
产品诉求虽然有时候不是设计师考虑的点,但蹩脚的产品功能也是会影响用户体验的,所以在需求的处理上设计师也是需要把关的,优秀的设计师一定是从整体去考虑的,而不仅仅是“设计界面”这么简单哦。
回到界面本身,设计师一定要多看,多思考设计背后的原因,才能真正的提高,当你看的足够多,思考的足够深,那么一个界面在你眼中也就能好快的分辨好坏,并且知道好在哪里坏在哪里。才能真正的成为一名优秀的设计师!






这几个问题答好了面试基本稳了吧